Pour la fin de l’année 2016, j’ai eu envie de créer une nouvelle horloge (ma dernière réalisation datant de fin 2013 avec une horloge à galvanomètre). Il y a quelques années j’avais lu cet article, dans la langue de Shakespeare, sur une horloge à mots . Le concept me plaisait et après une (très) longue gestation, j’ai décidé de concevoir la mienne, mais auf französisch !!
Pour la fin de l’année 2016, j’ai eu envie de créer une nouvelle horloge (ma dernière réalisation datant de fin 2013 avec une horloge à galvanomètre). Il y a quelques années j’avais lu cet article, dans la langue de Shakespeare, sur une horloge à mots . Le concept me plaisait et après une (très) longue gestation, j’ai décidé de concevoir la mienne, mais auf französisch !!
.
.
.,
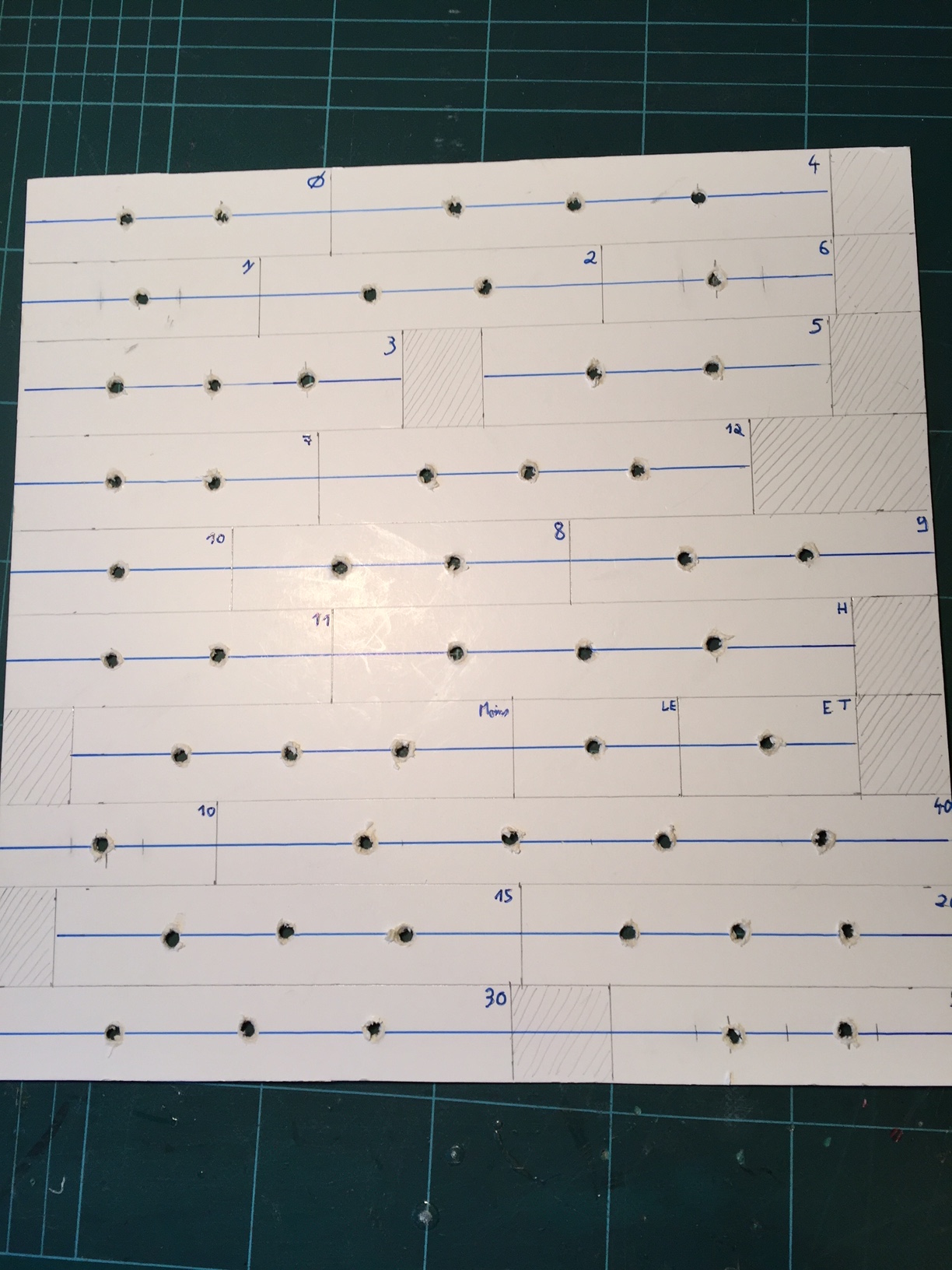
 Il me fallait donc commencer par créer un ensemble de mots disposés plus ou moins en carré permettant d’afficher l’heure courante. Pour éviter de dériver vers une solution difficile à gérer, j’ai pris le parti d’afficher l’heure par bloc de 5 minutes. Ce qui, avec l’utilisation des mots « QUART », « MOINS », « LE » et « ET » m’a permis de n’utiliser que 9 mots pour exprimer les minutes, soit 23 mots au total avec les heures.
Il me fallait donc commencer par créer un ensemble de mots disposés plus ou moins en carré permettant d’afficher l’heure courante. Pour éviter de dériver vers une solution difficile à gérer, j’ai pris le parti d’afficher l’heure par bloc de 5 minutes. Ce qui, avec l’utilisation des mots « QUART », « MOINS », « LE » et « ET » m’a permis de n’utiliser que 9 mots pour exprimer les minutes, soit 23 mots au total avec les heures.
23 ? plutôt pas mal…et pourquoi ? parce que 24-1=23 bien évidement !!!
Plus sérieusement, 23 mots à illuminer c’est comme 23 bits à 0 ou 1. Et 23 bits tiennent dans 3 octets (24 bits)….on en reparlera plus loin quand il s’agira de penser à électronique qui prendra tout cela en charge.
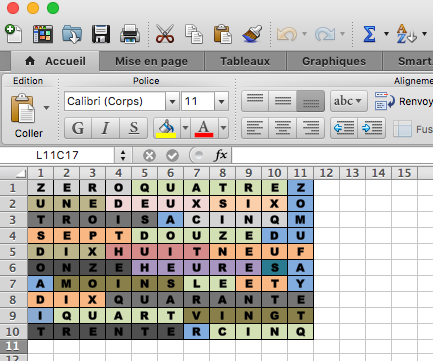
Comme le montre la copie d’écran du fichier Excel ci-dessus, il m’a fallu ensuite assembler ces mots d’une part pour former ce « presque carré » recherché, mais aussi, pour faire en sorte que les chiffres(mots) apparaissent dans le désordre (ma touche perso 😉 )
.
 J’avais donc mon assemblage. Maintenant, il me fallait le rendre présentable et en faire quelque chose d’esthétique. Ayant vu une publicité pour des impressions de photos sur plaque de plexiglas (acrylique), j’ai pris le risque de m’aventurer vers cette solution, en partant du principe que la plaque devait offrir une légère transparence pouvant être rétro-éclairée avec une ou plusieurs leds très lumineuses.
J’avais donc mon assemblage. Maintenant, il me fallait le rendre présentable et en faire quelque chose d’esthétique. Ayant vu une publicité pour des impressions de photos sur plaque de plexiglas (acrylique), j’ai pris le risque de m’aventurer vers cette solution, en partant du principe que la plaque devait offrir une légère transparence pouvant être rétro-éclairée avec une ou plusieurs leds très lumineuses.
Comme j’avais trouvé un sympathique cadre en bois pour servir de support à l’ensemble de l’horloge, il ne me restait plus qu’a créer une image de 30x30cm. Pour ce faire, j’ai utilisé le « clone » libre d’Illustrator, c’est à dire: Inkscape. J’ai utilisé du noir pour le fond et du blanc pour la police de caractère afin d’obtenir le contraste le plus élevé possible. Ne sachant pas ce que j’allais obtenir en rétro-éclairant, c’était plus prudent (et au final un peu plus « design » <- à prononcer « déssigne » comme feu mon grand-père).
 Une bonne dizaine de jours plus tard, j’ai reçu ma plaque imprimée, que je me suis empressé de placer à l’intérieur du cadre. Un premier test avec une lampe de poche placée derrière a fini de me rassurer, le concept était bon !
Une bonne dizaine de jours plus tard, j’ai reçu ma plaque imprimée, que je me suis empressé de placer à l’intérieur du cadre. Un premier test avec une lampe de poche placée derrière a fini de me rassurer, le concept était bon !
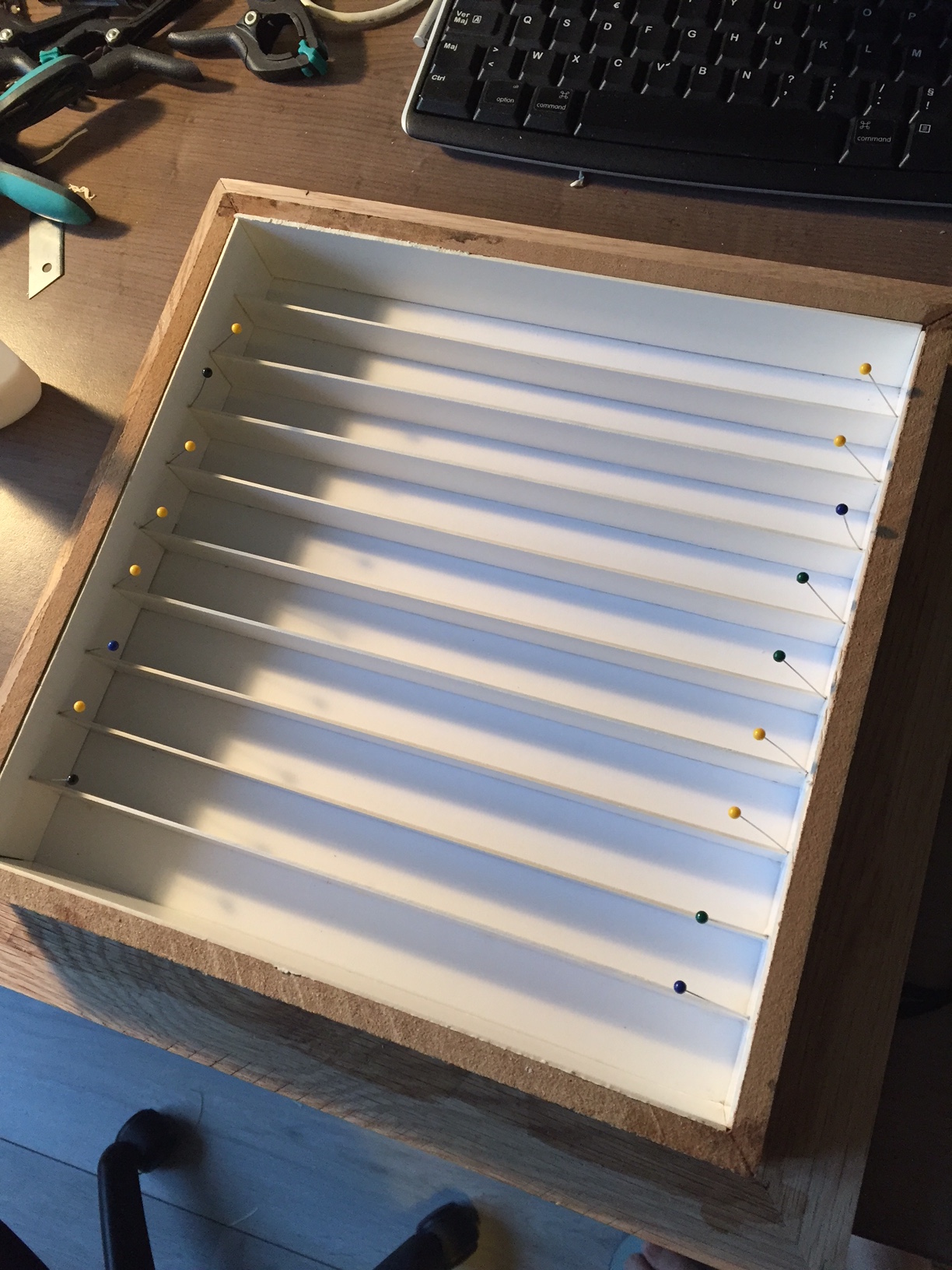
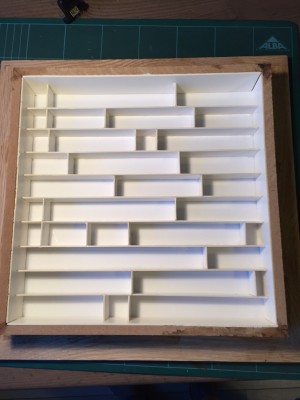
Pour l’étape suivante, il fallait en premier lieu créer une boite à l’arrière du cadre afin d’y placer un cloisonnement en carton permettant de séparer chaque mot. Pour réaliser les parois de la boite, j’ai utilisé une chute de medium retaillée et collée à la colle vinylique. J’ai pu utiliser la même colle pour assembler les différents morceaux de carton. Pour le fond, qui a vocation à accueillir les leds, j’ai utilisé le même carton épais.
.
.
.
.
.
…
.
.
.
.
Passons maintenant à l’électronique, comme je l’évoquais précédemment, 23 mots étaient à gérer. J’avais testé précédemment, dans la V2 de la domotique, une solution permettant de réduire le nombre de pins utilisé en sortie en utilisant des registres à décalage. Pour rappel, le registre à décalage transforme, en entrée, un signal « série » sur deux fils (horloge et signal) sur lesquels on fait transiter les 8 bits d’un octet, et, en sortie, il active (ou pas) 8 sorties en parallèle. Dans le cas de l’horloge, 3 registres à décalage chainés les uns à la suite des autres permettent d’illuminer chacun des 23 mots (le tout étant commandé par seulement 3 pins d’un arduino).
Ce qui permet d’utiliser l’un des plus petits arduino de la gamme: le « nano ».
Je n’ai pas pu utilisé le 74HC595 comme modèle de registre à décalage (comme pour ma domotique). En effet, celui-ci étant surtout conçu pour de la logique et non de la puissance, il n’était pas en mesure de délivrer le courant nécessaire à une dizaine de LEDs en simultané. J’ai donc opté pour un TPIC6B595N qui est capable de fournir 150mA par pin de sortie (de quoi subvenir largement aux besoins du montage). La grosse différence entre ces deux composants vient des sorties. Sur le TPIC6B595N, un « 1 » logique se traduit par une mise à la masse et non un +5v comme sur le 74HC595. Cela demande juste de câbler les cathodes des LEDs vers les pins de sortie, l’anode étant commune et alimentée en +5V.
Comme pour l’horloge à galvanomètre, la partie temps réel, s’appuie sur un chip DS3231 packagé en breakout (beaucoup plus précis qu’un DS1307 -> il ne dérive que d’une à deux minutes par an). Pour rappel la communication avec l’arduino se fait via le bus I2C.
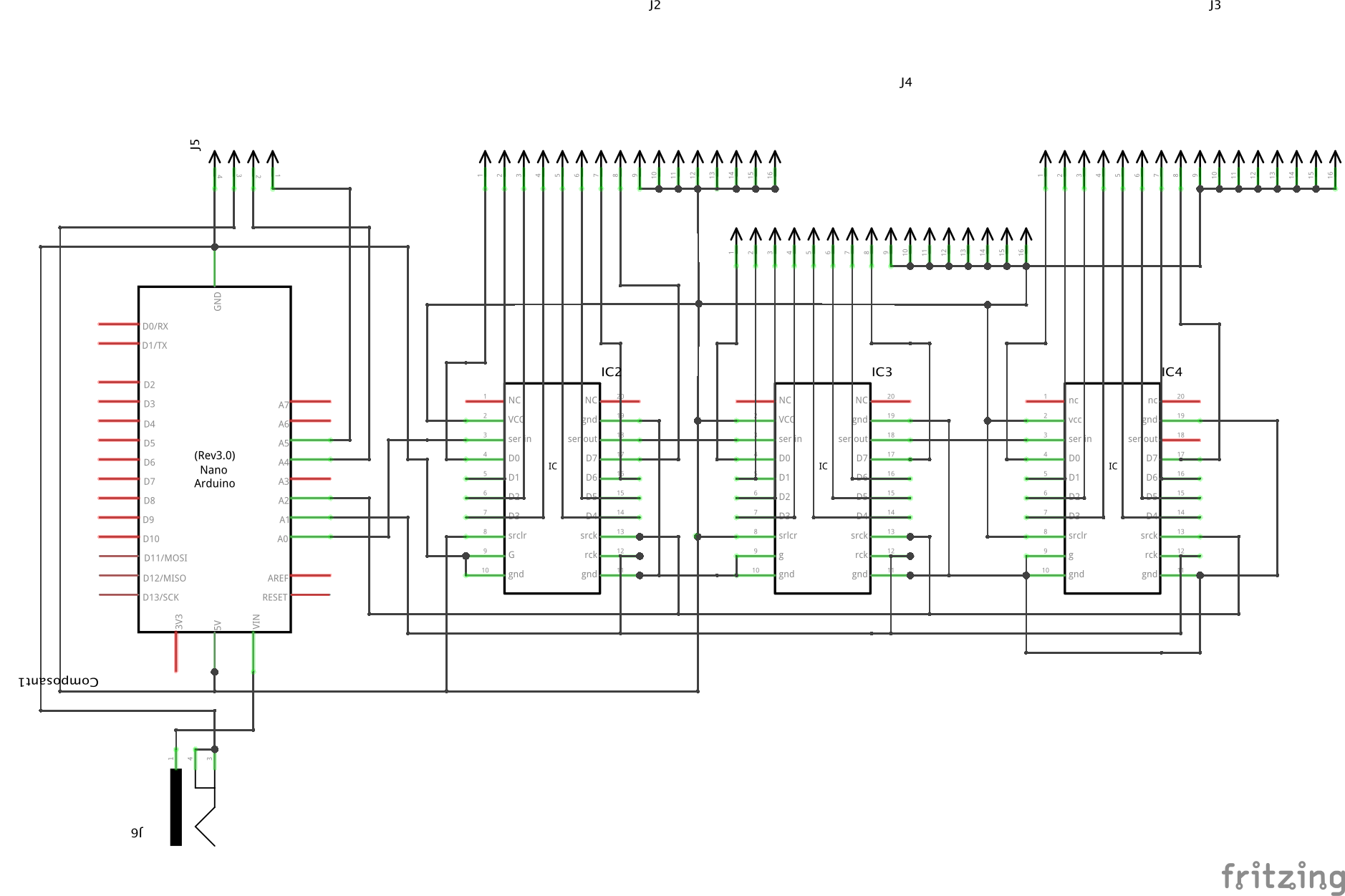
Ce qui donne le schéma suivant:
Pour la conception du schéma, du PCB et sa fabrication, j’ai utilisé Fritzing.
Le service de gravure de PCB en ligne offert dans ce logiciel est un peu onéreux mais la qualité du produit reçu est vraiment bonne: gravure double couche, vernis protecteur, cuivre étamé
Le PCB après conception prêt à être envoyé au service de gravure offert par Fritzing
Voila ce que cela donne suite à la mise en place des composants (le résultat est plutôt compact).
Puis avant câblage des différents blocs de leds:

Une petite vidéo montrant le démarrage de la « bête ».
Afin de vérifier le bon fonctionnement de chaque bloc de leds, ceux-ci sont allumés en cascade. De même lors de la synchro entre l’arduino et l’horloge temps réel, le mot « ET » est illuminé si l’opération c’est déroulée correctement (le mots « MOINS » l’étant si la synchro est impossible).
Le code source est relativement court (350 lignes).
Il est dispo ici.